 Handle Time Traveling
Handle Time Traveling
# 今日句子

# 原文
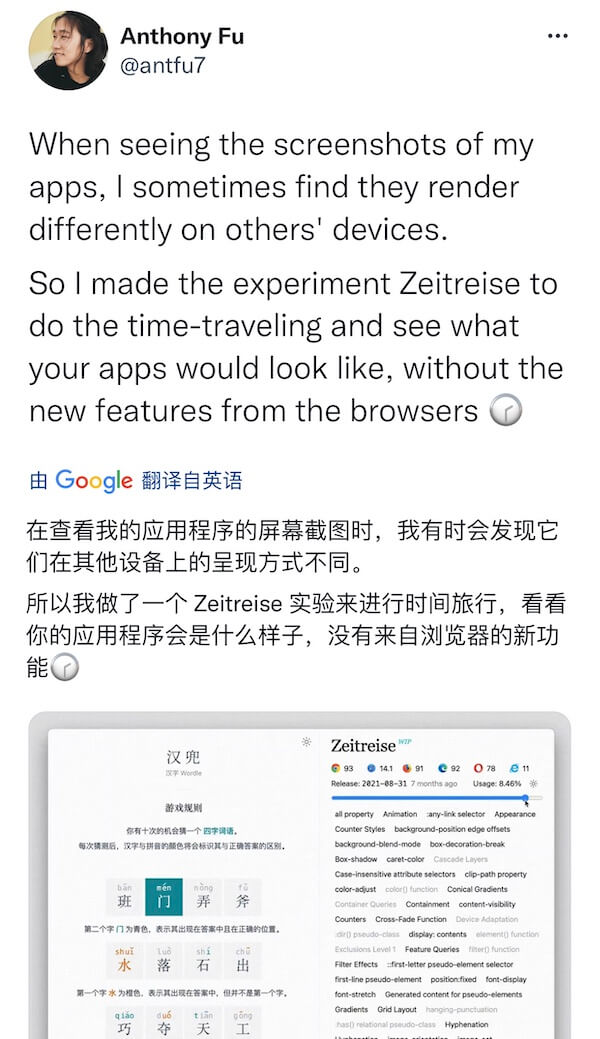
When seeing the screenshots of my apps. I sometimes find they render differently on other's devices.
So I made the experiment Zeitreise to do the time-traveling and see what you apps would you look like, without the new features from the browsers 🕝查看原文 (opens new window)
# 翻译
当我看到我的 app 的截图。有时候会发现在不同的设备上渲染的不同。
所以我做了一个 Zeitreise 实验进行时间旅行,这样就能看到你的应用是什么样子,没有使用任何浏览器的新方法。查看原文 (opens new window)
# 单词
- experiment
- n.实验,试验;尝试,实践;
- v.进行实验,做试验;试,尝试
# 技术 - 浏览器兼容
一般测试浏览器兼容性都是通过使用不同的浏览器进行测试,但 antfu 的方案很新颖,脑补可能是通过检测... (脑补不出来),还是等大佬揭晓吧 😂
Last Updated: 3/18/2022, 3:08:56 PM